tp5.1跨域问题
前端vue 不需要配置NGINX
后端NGINX也不需要配置,
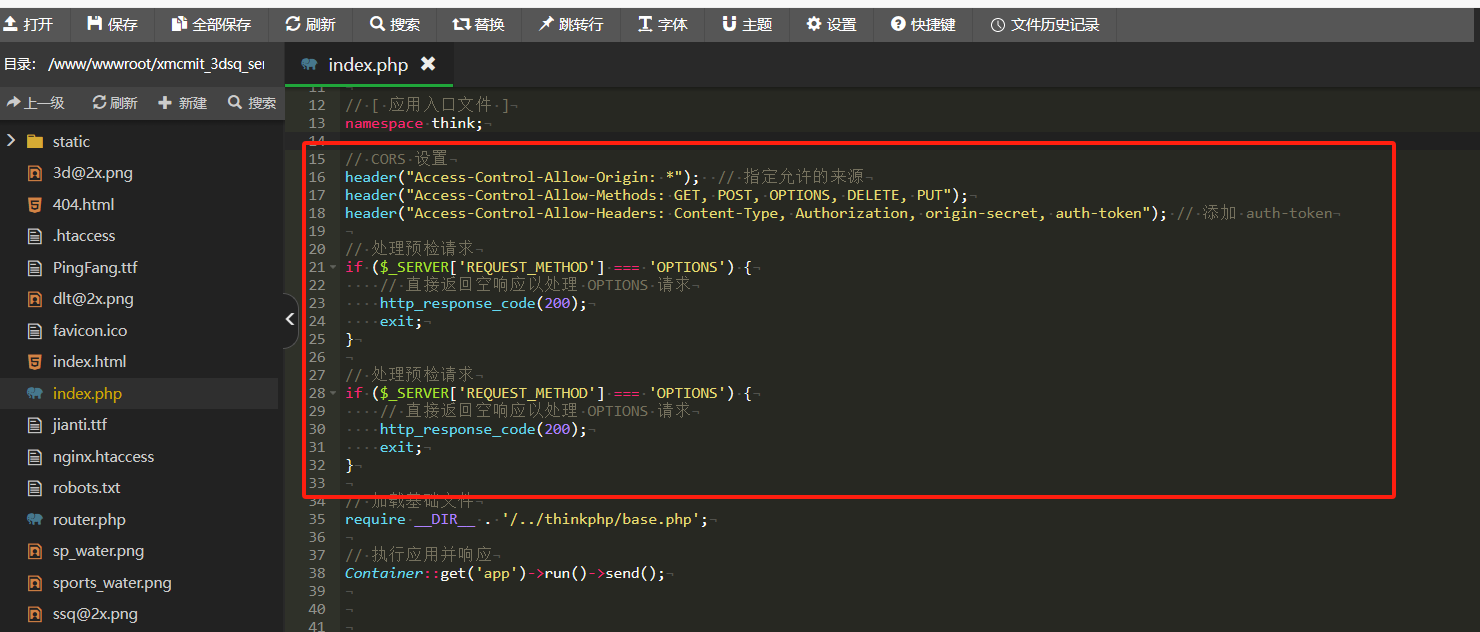
在tp5 入口文件public/index.php 加上跨域的header代码
// CORS 设置
header("Access-Control-Allow-Origin: *"); // 指定允许的来源
header("Access-Control-Allow-Methods: GET, POST, OPTIONS, DELETE, PUT");
header("Access-Control-Allow-Headers: Content-Type, Authorization, origin-secret, auth-token"); // 添加 auth-token
// 处理预检请求
if ($_SERVER['REQUEST_METHOD'] === 'OPTIONS') {
// 直接返回空响应以处理 OPTIONS 请求
http_response_code(200);
exit;
}
// 处理预检请求
if ($_SERVER['REQUEST_METHOD'] === 'OPTIONS') {
// 直接返回空响应以处理 OPTIONS 请求
http_response_code(200);

Buy me a cup of coffee 🙂
觉得对你有帮助,就给我打赏吧,谢谢!

